Week 9
Safar (سفر): A Prototyping Journey

Downselecting A Prototyping Tool
After a cursory analysis and beta testing of many mobile prototyping products out there (Figma, Invision, Fluid), I decided to use Marvel for its simplicity and ease-of-use. More specifically, in tandem with their mobile app I could have my mockup in Sketch uploaded onto my phone within seconds. Marvel also adds the option to share our mockup with anyone in the form of a unique URL, as long as they have an internet connection.


Continual User Feedback
The ability to provide an interactive experience with your mockup has other benefits as well: it plays perfectly into the need for “extensive user feedback”. Whereas most hardware products require time and extensive prototyping to construct an MVP, software mockups allows users to easily interact with and understand the feel of the entire app, as well as provide feedback on the spot. This continual feedback loop means our user testers are fully integrated in the development process, from inception to launch.

Immediate Prototyping
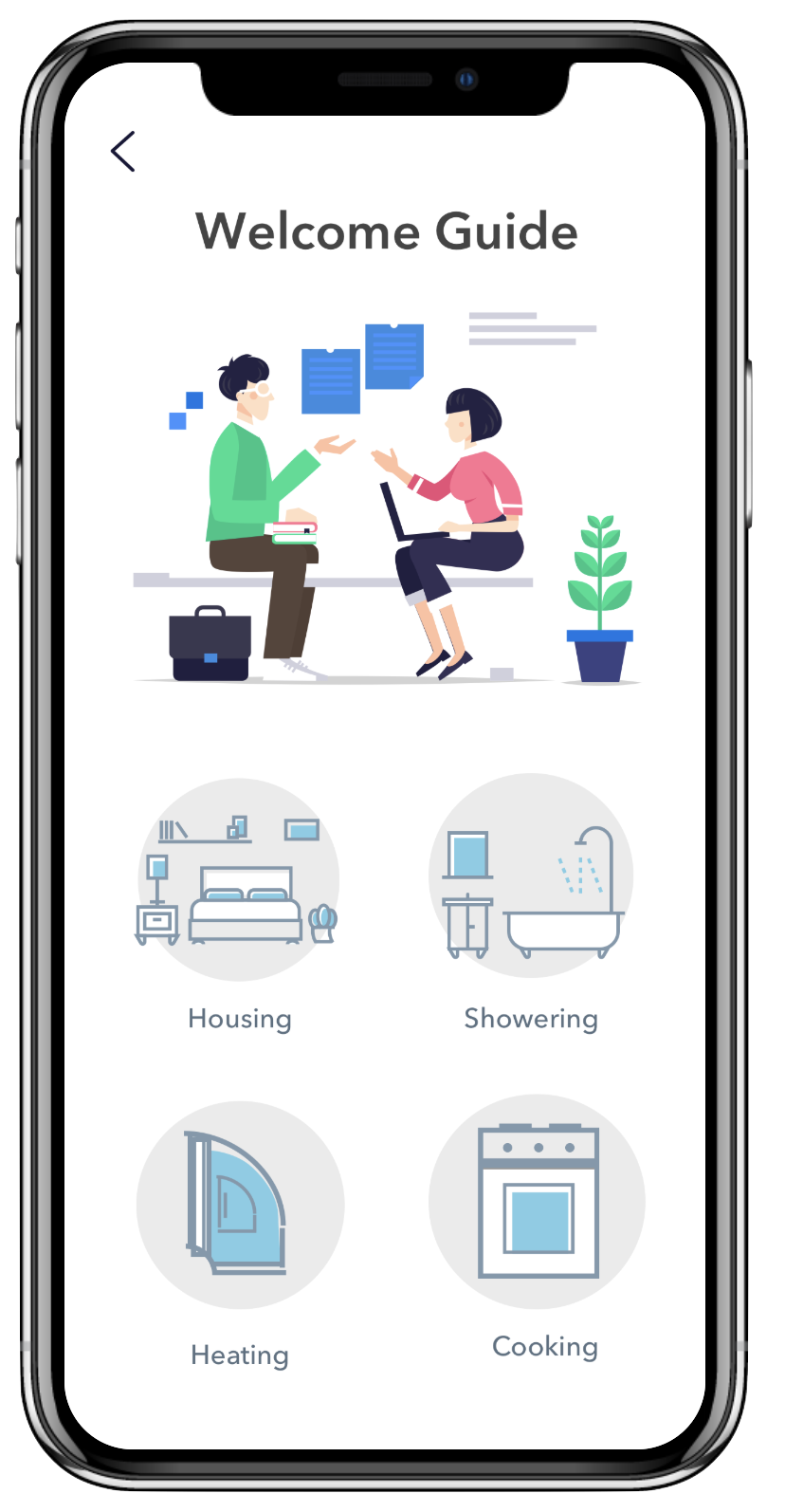
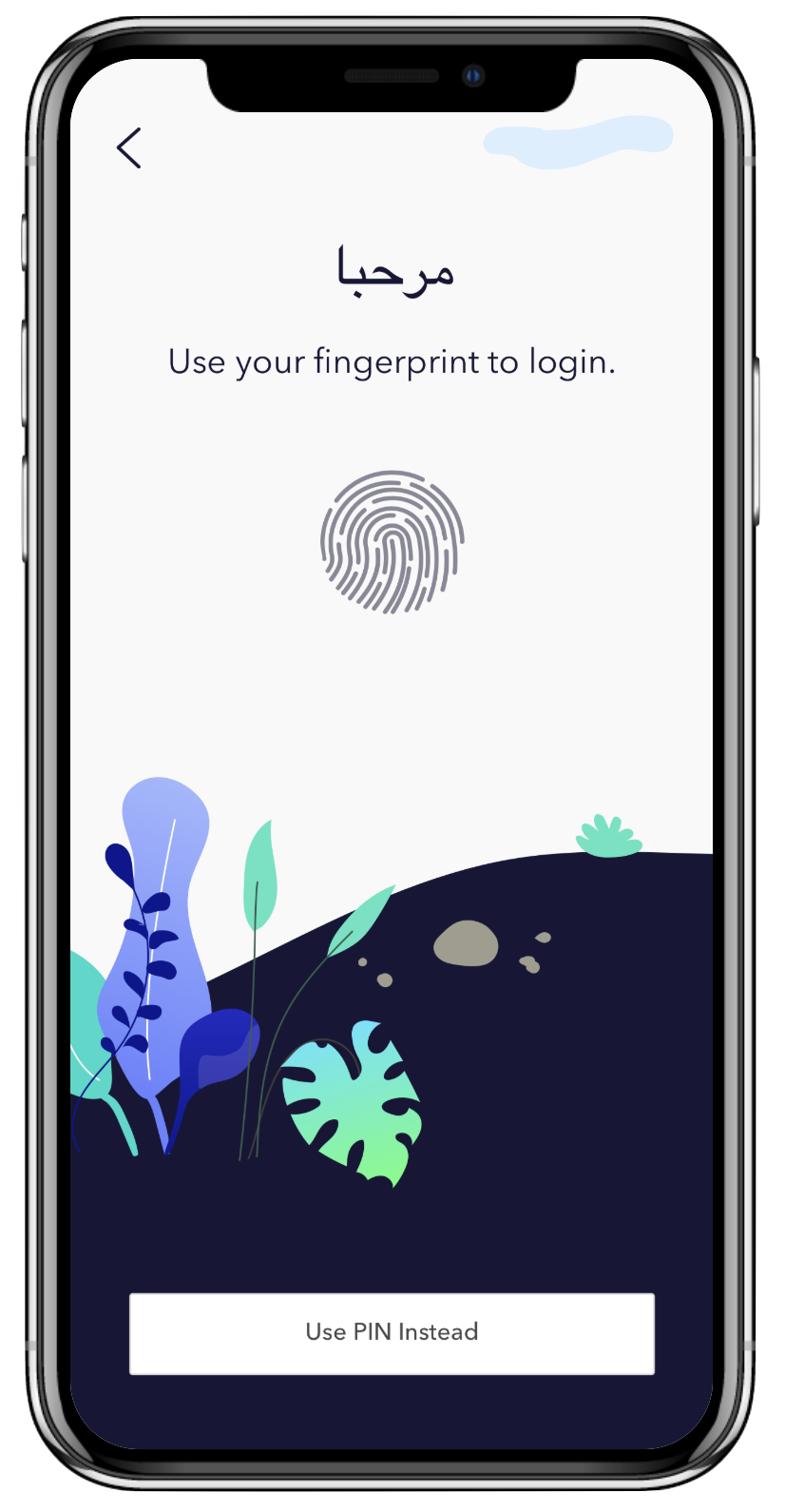
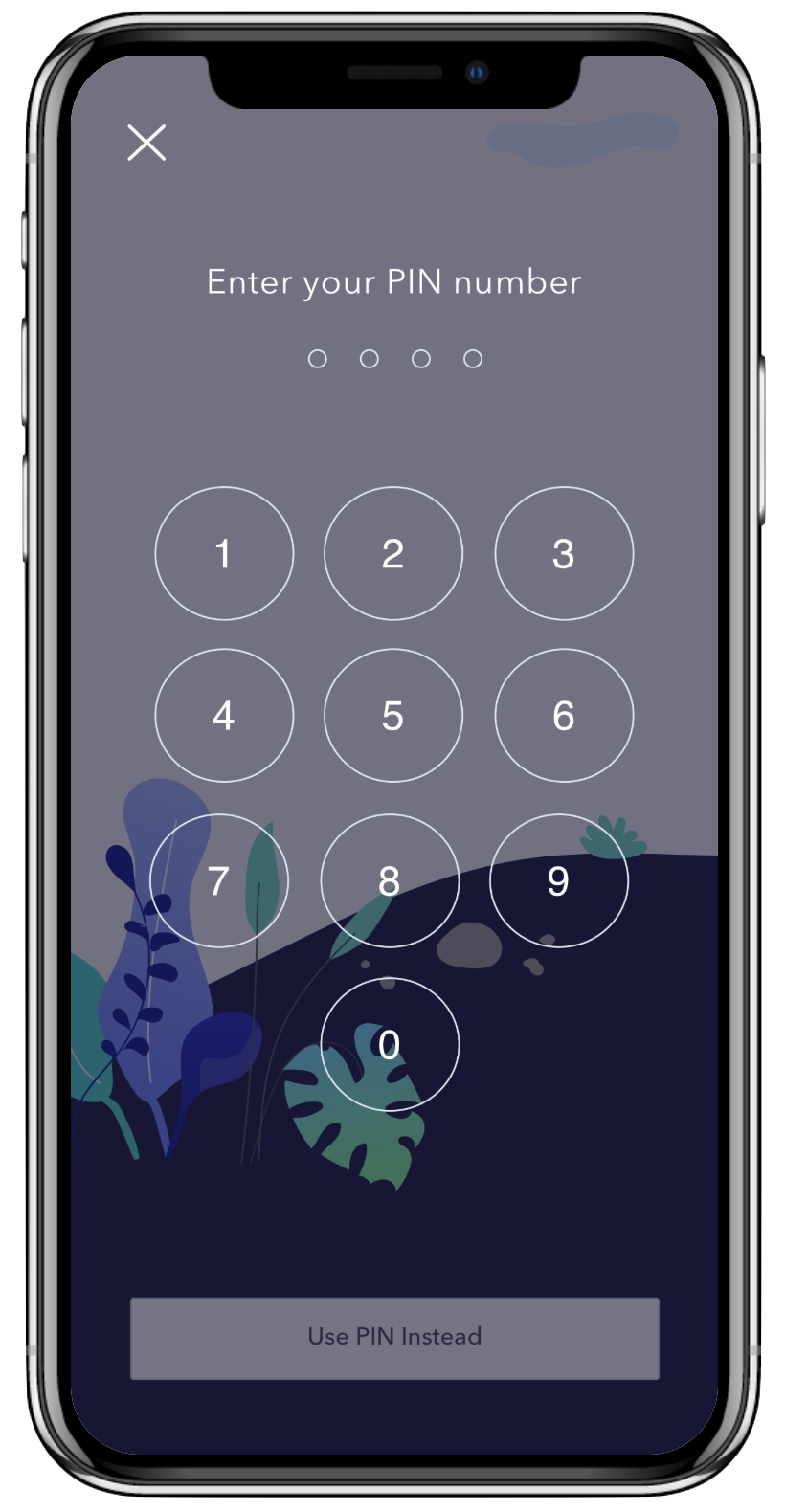
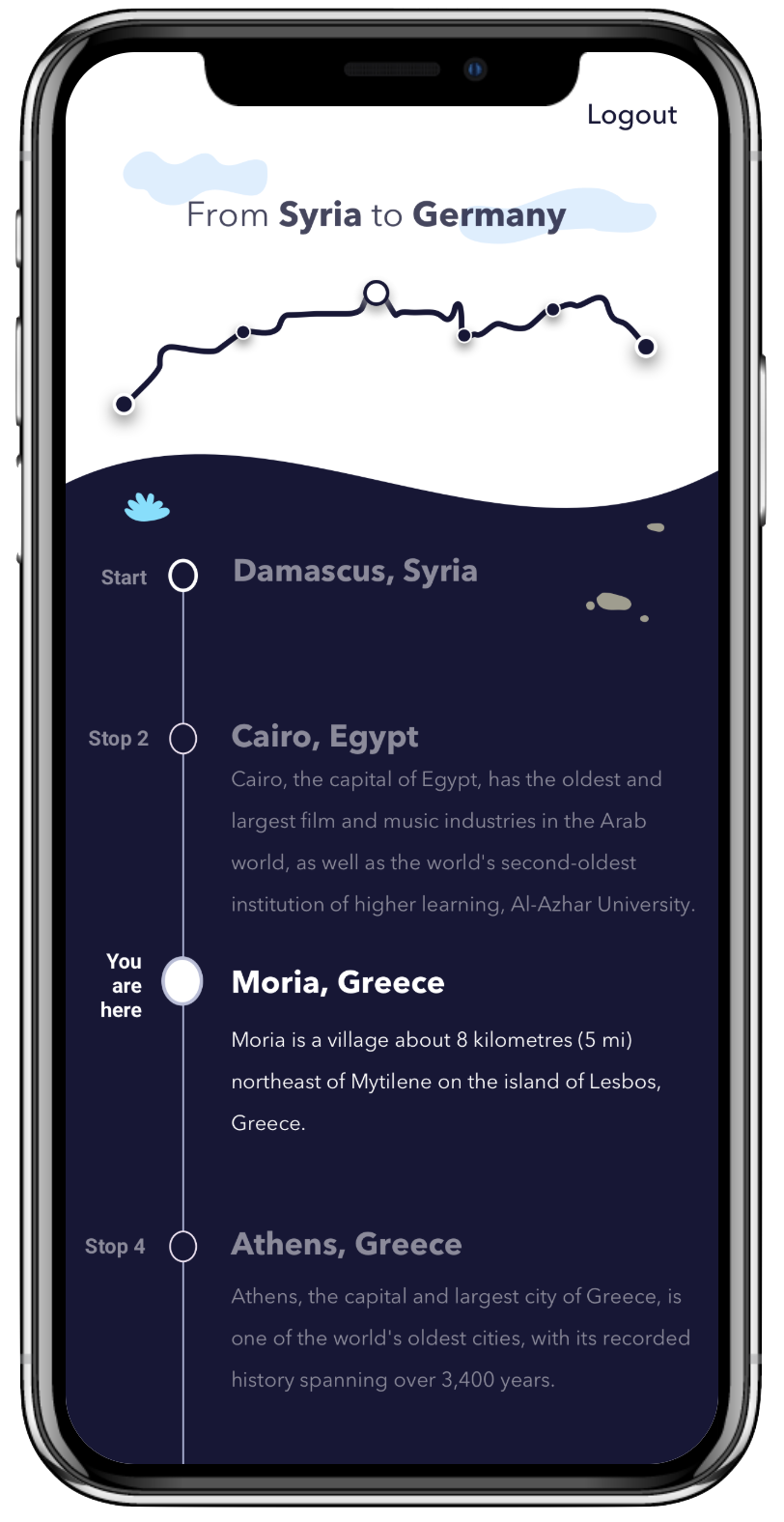
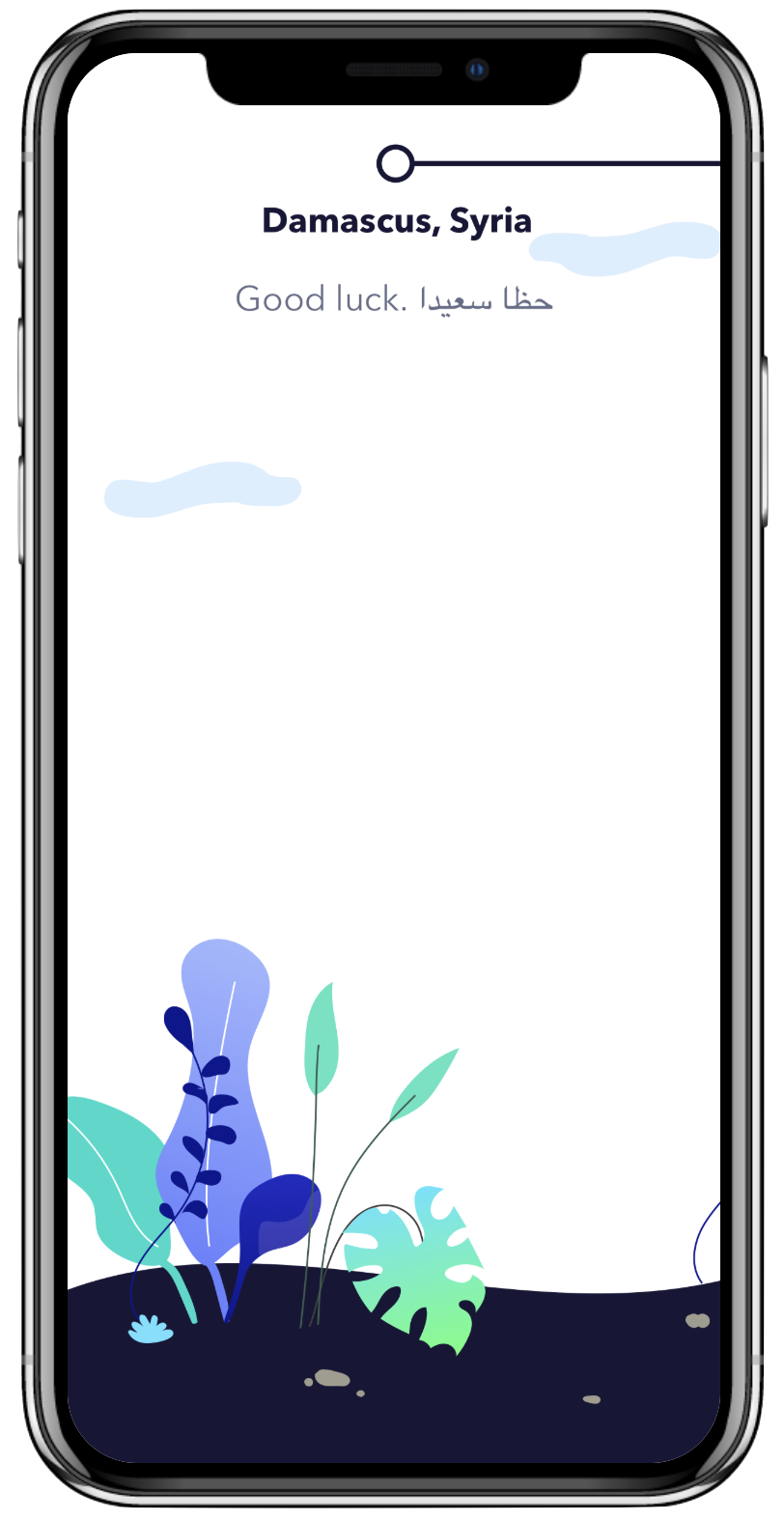
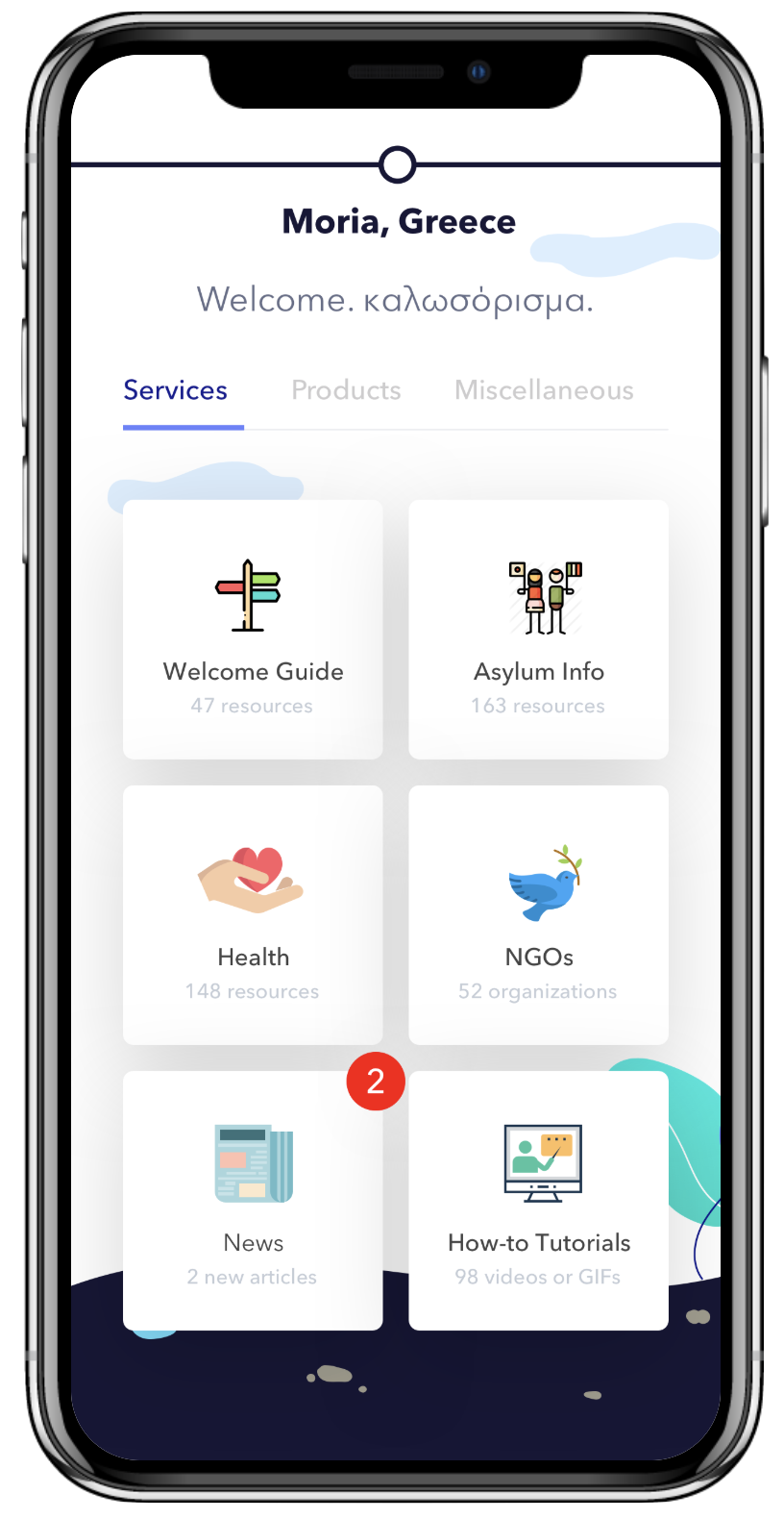
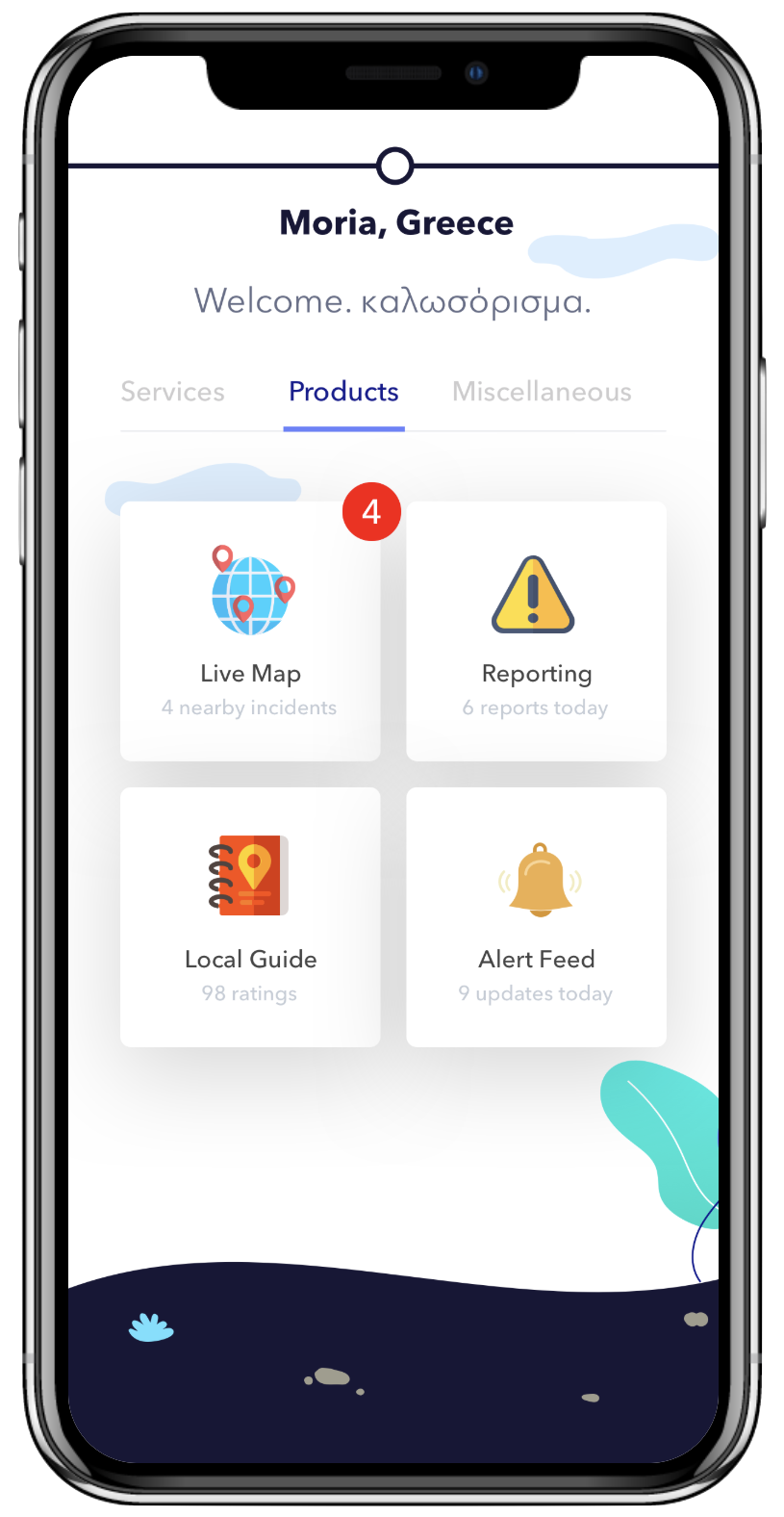
As a testament to this fact, I constructed in the span of 3 hours an initial wireframe for our app Safar (meaning “journey” in Arabic and Farsi) based on my understanding of our functionality and vision. Personally, it was immensely helpful to translate fragmented ideas in my head into a concrete format — I’m a firm believer in immediate prototyping. More importantly, however, prototyping can facilitate immediate feedback. Upon showing my teammates the mockup, for instance, we discovered that none of us were on the same page for what the app entailed. Some of us thought we should focus more extensively on the present, i.e. within the camps, while others imagined mapping out the refugee’s journey from start to finish.



Final Thoughts
In retrospect, my opinions on immediate prototyping are bolstered by this new discovery: not only does it help to clear up any misconceptions early on, it also strengthens our team’s cohesion and resolve. Having a physical prototype to point to during discussions, for instance, facilitates much more specific and design-oriented discussion, which are crucial to the final look and feel of the app.